Do not just dive into building…….please.
If there was one thing you got out of this post, that’s what it would be.
WordPress is no small feat if you are just getting started. There is plenty of learning and WordPress setup to do for you to come out with a functional website. A lack of a planning can certainly hurt your results and leave you wondering why you even tried.
So in this post I am going to take you through a process that will help you plan out a website that will give back what you put in. You’re going to learn what you need to make a professional layout and navigation that will ensure users find what they need and stay on the website.
This is a bit of what we do here for website planning at MarvelousWeb Media to create powerful websites that double conversions on launch with our redesigns. I want to teach and share this with you to create a more navigable world and help you get better results from your efforts. So let’s get into the details.
We’ll start with why.
Keep and Convert Planning
Oh boy, there are so many quotes related to the importance planning. I’m gonna go with this one:
“An hour of planning can save you hours of doing.”
In my previous article, The Absolute Best Way to Setup a WordPress Site, we discussed how ranking on Google comes down to getting people to click with a great title and keeping them on your page. Those two elements together are all Google needs to know you should stay high up in the rankings.
So what we’ll be doing is focusing on the Keep part. Getting visitors to stay on your website after they click. I am going to outline a process that you should follow for every single page on your website. This is powerful stuff and I wish I could add more sensationalism to it but this is the reality of a website that performs excellently.
If you follow these steps below, you will create a powerful website that converts, ranks, and certainly impresses.
Are you ready to become a website planning expert?
The First and Most Important Steps
We are going to go through each step to plan out a high converting WordPress website that will get you noticeably better results than if you didn’t. You’ll want to follow these steps for each page, with a little more time and effort put onto the home page. My goal here is to lay this all out so well that you find you don’t even need to hire a developer. Because with the right website planning, the results are your to get.
With that said, let’s start with the first step, identifying your ideal customer/client.
1) Identifying Your Ideal Customer/Client
Don’t be scared! I am not going to ask you to create a customer avatar where you need to have a photo of an ideal client, know how many family members they have, what magazines they read and so on. None of that! We’re going to do this is the simplest way possible.
I am going to have you put together a single sentence which will define your customer enough to help you with the rest of the steps and planning. If you don’t know who you’re designing your website for, then you can’t help them.
If you don’t know who you’re designing your website for, then you can’t help them.
Here’s what your identifying sentence should include:
- Demographic – gender(s) and age should suffice( go into more depth if you need like salary, location, etc)
- Your Offer
- Problem you solve for your customer
Demographic – The Who
You want to know these details as they will inform how your website will look, what it will say, and in a lot of cases, even the size of the font and other accessible type elements.
As an example, if you mostly service seniors, then having larger text, clear navigation (no hamburger menus), and an easy to find phone and form is important here. Or let’s say you serve high-end clientele that make over $1,000,000/yr. You might want to have a more sleek high-end design that better appeals to them and does utilize more modern elements that might not be suitable for seniors. So having this clear in your head is critical.
Your Offer – The What
For this section we want to create a nice hefty list of what makes you unique in offering your services and what you do for your clients. To keep it simple, I won’t divide this further and we’ll have things can go within the same list. We’ll use personal training for an example. Here’s what they might list off:
- I offer plans that they can take home
- With me, they get consistency and someone that’s going to keep them on the top of their game
- They get to contact me 24/7 with any questions or concerns
- We include an online community of all our members to collab and motivate each other
- We do all this at a very affordable rate
Problem You Solve – The Why
Now, the next element is getting clear on what your ideal customer/client’s problem is. In other words, WHY do they hire you? There’s a couple ways to answer this, so let’s use the example of an personal trainer. People hire a personal trainer because of the following problems (I encourage you to try and think of more:
- They aren’t happy with their appearance
- They aren’t eating as healthy as they know they should
- They don’t know how to to lose weight
- They aren’t as strong as they’d like to be
- They want to drop 10 pounds and reach their goal weight.
And the list goes on. Make sure you go through your typical customer’s problems and list them all out. As many as you can. We’ll go over what to do with that info in a sec.
Tip: If you want to take it a step further add to your list, things that they might feel about their problem in their every day like this, “they feel unhappy when they look in the mirror or can’t fit on their old jeans” or “they aren’t as confident as they’d like to be in public”. These sorts of insights and statements are POWERFUL and you’ll learn how to use them in just a bit.
Now let’s put it all together where you can fill in the blanks:
My ideal customer/client is (demographic), they hire me because [their problem].
And here’s an example: My ideal customer is a 30+ year old male looking for workout plans, personal attention, and our tight knit community. They hire me because they don’t feel confident and want to reach their ideal goal weight while gaining more muscle.
With the biggest part out of the way let’s move onto research and competition.
Action Steps:
- Define your demographic
- Make a list of what you offer and your uniques
- Create a list of problems you solve for your clients/customers
2) Researching the Competition
If it wasn’t #2 in my list, I’d say it’s the most important thing. Researching your competition is a part of business and it’s going to go a long way with website planning. If you don’t want to do it, just know that everyone else is. I think it is a very old rule of war, business, society, and so on. If you don’t know what other people are doing, how can you truly compete? It’s a very real question. So what I want you to do is find your top 3 competitors.
And yes, I understand that maybe you’ve just started your business, and don’t have true “across the street” competition yet. In that case just find 3 people that are where you want to be with your business.
What you want to note is what are they doing right with their website. What points are they hitting for similar clientele? What features? What pages?
For this step, I want you to take note of what you like about the website and what you admire in terms of content and point they are making. Write down the things that make sense to you.
Action Steps:
- Find 3 competitors
- Jot down what you like about their websites
The Page Building Steps
Now we get to the individual page steps of website planning. Here we want to iterate through these options as you work on each and every page. In other words, for every page, you should have the below listed out for it.
1) Key Elements – The Question
Now, with that done, we’re going to do something a little odd. We are going to write a list of things that are simply important.
Let me explain.
Whenever I build out a website, there are things that seriously matter to the website. I break these things down into what I call Key Elements. It means things that must go on the website in some form or another. We’ll organize these “things” in the next step.
Alright, so here’s the brain space for this:
Keeping in mind your demographic that you serve, what you offer, and what their problems are, create a list of key terms, copy, or ideas that MUST go on your website to service your ideal customer/client. i.e. What will people want to know when they browse your page? Why are they on that page? What are they looking for? What kinds of questions might they ask?
I think examples are useful so let’s go with a digital agency home page for this one. Here’s what I might write for a digital agency website. They may need to know…..
- what our services are
- why we are different
- who is on our team
- our advertising certifications
- how many years we’ve been around
Now let’s do this for a digital agency PPC (pay-per-click) page. Here’s what people might wonder:
- Are you a certified Google Partner?
- Can you handle my budget?
- How do you charge for PPC?
- And so on…..
And keep in mind for this step, you can use what clients or customers in the past have already asked you about your business or individual services overall.
So what we want to do with this information, is ensure that as we write content, as we decide on what sections for each page, that we are able to check off all of these things. By checking off, I mean have a solution and answer on the page for everything. Leaving no one to wonder.
It’s not an easy step, but I simply want you to try your very best.
Here’s a few examples. They may need to know…..
- what our services are – Have a section on your home page that lists all of your services
- why we are different – Have a section that clearly says what makes you different and why they should choose you. In fact, here’s a great place to utilize the list of uniques you made above.
- who is on our team – Show your team members and even talk a bit about who each person is what they do
Do you see how you can utilize this info to create a website that answers people’s concerns and clear away any questions or reasons to not go with you?
Action Steps:
(For each page)
- Create a list of key elements that provides the likely information your customer will want to know as it pertains to each page
2) Sections – The Answer
We’ve listed out key elements for our page, now we want to structure it.
Sections are how we divide important content on a page. If you have a typical home page, you might have a hero section, services/products section, reviews section, about us section, and contact section. All to help split content and what you want you customer to know into clear digestible areas. So in the key elements discussion above, I showed examples of how you can answer your ideal customer’s questions and concerns with sections. So that’s what we’ll do in this step.
Every key element you come up with needs to fit into a corresponding section that you create. So if you have a key element, you need to make sure it can properly fit into a section on your page. Look at other websites to help you with this step and make sure you are answering a good amount of what you customers might be asking (or have directly asked in the past).
Let’s walk through this together, using a digital agency PPC service page as an example.
We know people will wonder the following:
- What is PPC?
- How can it benefit me?
- What results have you gotten in the past?
- Are you a certified Google Partner?
- Can you handle my budget?
- How do you charge for PPC?
- Do you serve my industry?
And again, try to recall what customers have asked you in the past about your own services. Really take the time to do this.
Now looking at the elements/questions above, let’s think on how we can arrange the info. An overview section including the benefits of PPC probably wouldn’t hurt. We should probably show our results in a section. And it seems a section about our certifications and qualifications would help. Next let’s group the budget and industry together as it relates to Who. Let’s end with our pricing structure.
Here’s what it would look like organized:
Overview Section
- What is PPC?
- How can it benefit me?
Results Section
- What results have you gotten in the past?
Certifications and Qualifications Section
- Are you a certified Google Partner?
Industry & Who We Serve Section
- Can you handle my budget?
- Do you serve my industry?
Pricing Section
- How do you charge for PPC?
Yay! We now have the sections for our page. Now, what you would do next is write your content for each section so that it answers each of the questions you’ve listed out. At this point, you’ve created a very useful page for your customer or client that answers their biggest concerns and questions.
By being the most helpful, you are not only providing the most value but you also are keeping people on your website longer and showing Google, you should stay in the ranks.
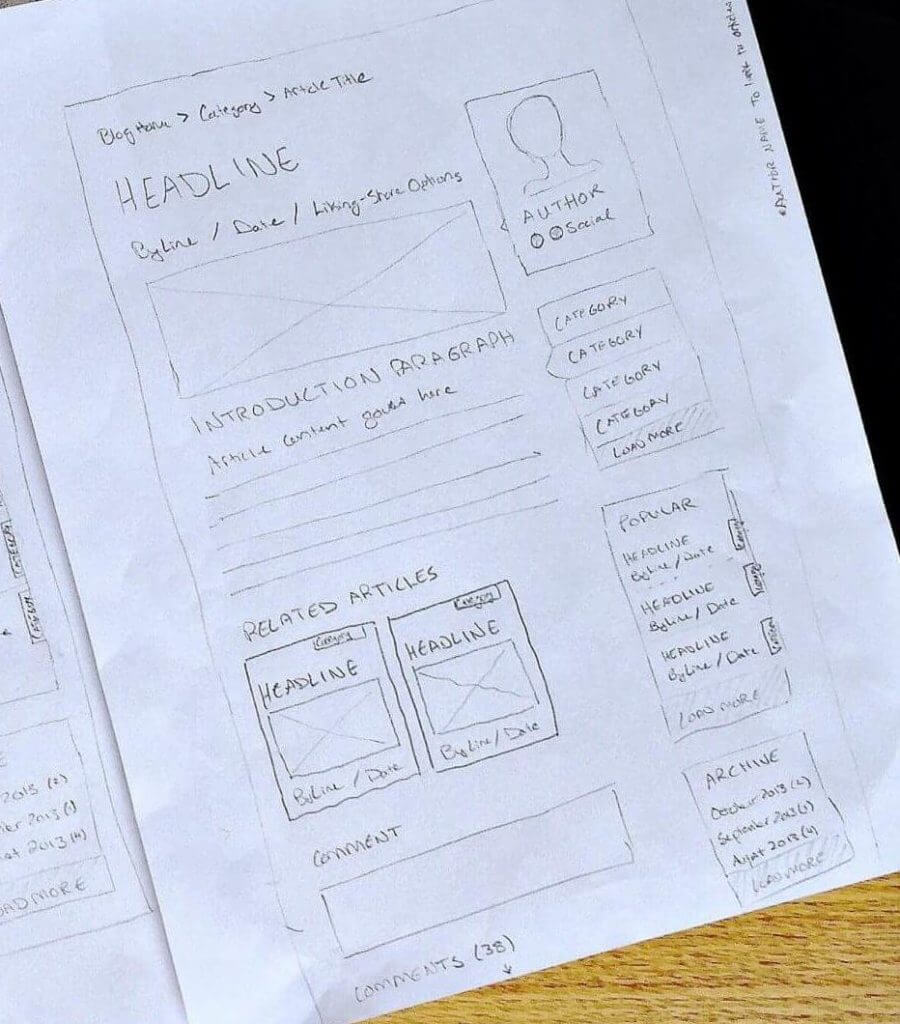
Consider Wireframes
You can consider using wireframes to build out your sections. It could prove rather useful but I wouldn’t say you must do it for these steps. It’s a more advanced step in website planning but not necessary for this tutorial.
Either way, here’s what that would look like.

Congratulations!
You made it through! I assure you, if you follow these website planning steps as you build your own website, you will stand far out in front of the competition and move your own website along faster than anyone else doing it themselves. Not only that you end these steps, with a THOROUGH list of who your customer is, what they want for themselves, how they feel, and how you uniquely help them solve those problems.
You will be able to use all of the work you’ve done here for marketing, social media, hiring help, and then some!
You are the 1%
I want to end by saying, you are the 1% and they go far. 99% of people who read this article will not follow it. Website planning is the hard stuff that yields the best results meaning most won’t do it. If you’ve made it down here and have done the steps, you are going to do excellent in your business. So keep at it, utilize this content to the max and I’ll see you next time!
If you have any questions, let me know below. I’d love to answer.

















 Pro Tip: To optimize only select images go to Media > Library then click the list view (see screenshot).
Pro Tip: To optimize only select images go to Media > Library then click the list view (see screenshot).